ユニバーサルアナリティクスが2023年7月終了まで、あと少し。
ユニバーサルアナリティクスのユーザは、待ったなしで切り替えの準備が必要だ。
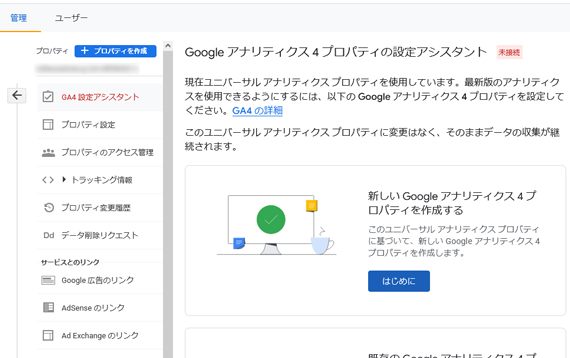
「GA4設定アシスタント」を使えば、ユニバーサルアナリティクスと並行してGA4のデータも取得できる。あと半年、今ならデータの比較することも可能であり、GA4に慣れる期間でもある。
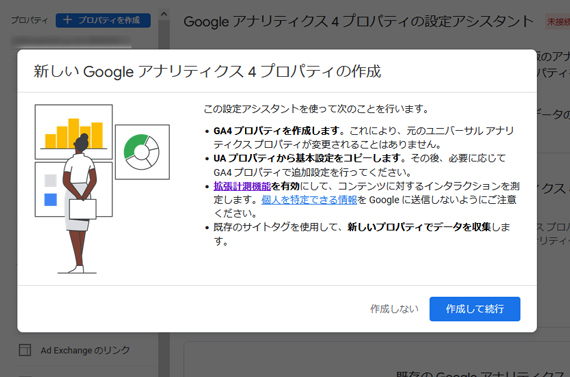
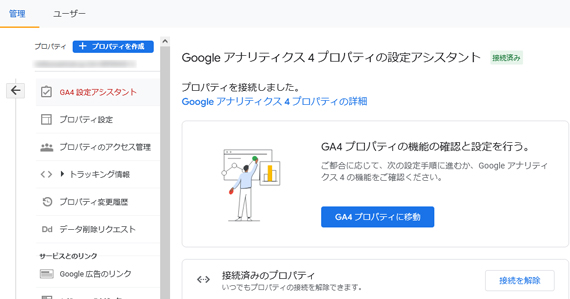
GA4の設定へ3ステップで完了する。



さて、この「GA4設定アシスタント」を簡単に利用し、新旧データを並行取得するには、トラッキングコードの確認が必要だ。
トラッキングコードは、最新のgtag.jsになっていることが必須だ。
前世代のユニバーサルアナリティクス:analytics.jsの場合は、事前に変更が必要だ。
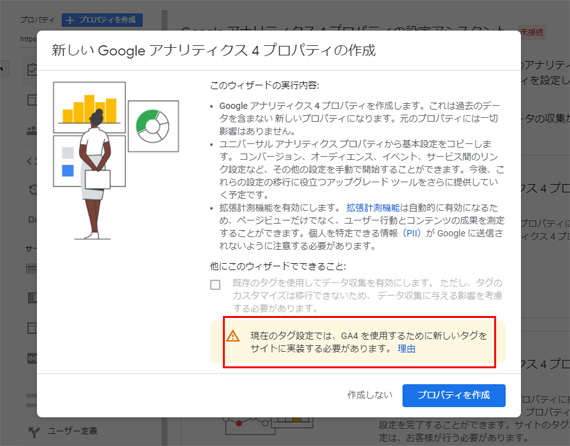
変更を行っても、すぐには新コードと認識してくれないため、②の画面表記が違うことがある。
以前は、以下のような表示がされていたこともあり、認識されていない場合は、チェックボックスがグレー表示であった。

実は、5月にgtag.jsに切り替えたサイト、1か月後にGA4設定を行った際、まだ新タグに認識されず、そのままになっていた経緯がある。
ちなみに、今回6月にgtag.jsに切り替えたサイトも、12月現在は、認識され3ステップでも切り替えとなった。
GA4設定アシスタント機能が始まってから。gtag.jsへの切り替え認識は、1ヶ月強となっていたが、さすがに期限も迫ってきているので、認識期間も早まってきているかもしれない。
WordPressでのトラッキングコードの変更は、簡単。
gtag.jsに対応したプラグインに変更するか、既に利用中のプラグインでもタグコードが選択できるものもあるので、確認することをお勧めする。
