Google Analyticsの最新バージョンであるGA4:Googleアナリティクス4が、2020年10月にリリースされ、ほぼ半年。新規設定の場合は、このGA4がデフォルト設定となった。
まだまだ、GA4の情報が出そろっていない中、導入を躊躇っていたが、従来のバージョンUAとGA4、並行してデータ取得が可能ということで来る本格利用に備えるため、WordPressにGA4を設定することにした。
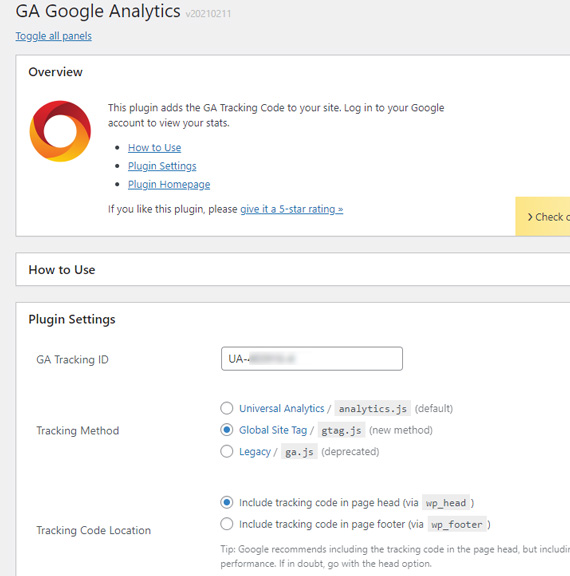
設定前の環境は、Googleアナリティクスのプラグインを利用し、UA-で始まるトラッキングIDを設定していた。
このプラグインが採用しているトラッキングコードは、一世代前の「analytics.js」のみであったことを今更ながら確認した。(プラグインも定期的な見直しが必要だと気付かされた次第)
UAの現状バージョン「gtag.js」対応のプラグイン変更を行う必要があるが、あえてGA4の設定に進む。
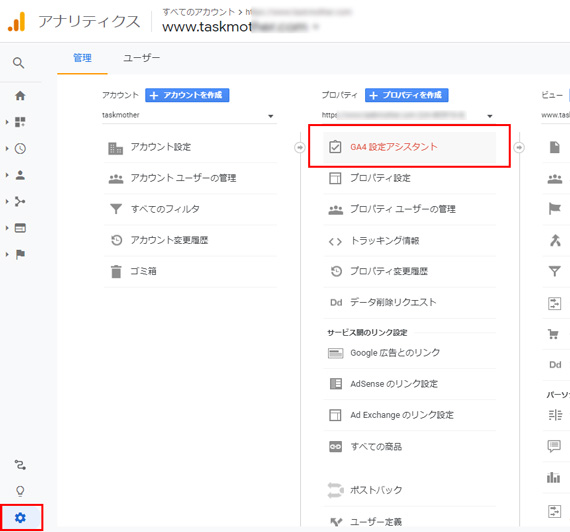
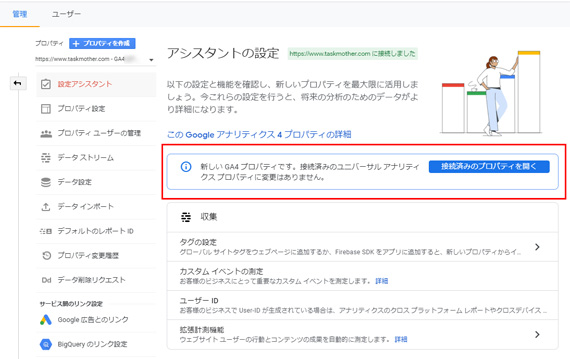
アナリティクスの管理ページ(歯車マーク)の進むと、プロパティ項目に「GA4設定アシスタント」メニューが赤字で表示されている。

このメニューをクリックすると、
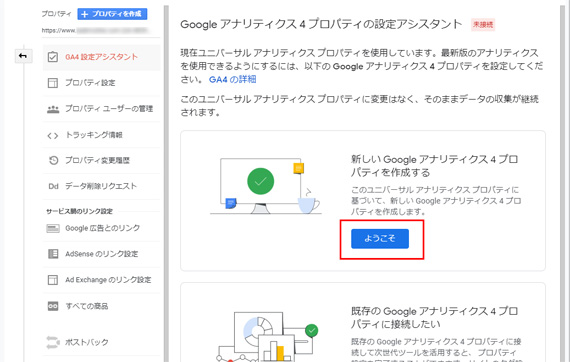
このユニバーサルアナリティクスプロパティに変更はなく、そのままデータ収集が継続されます。
この意味では、まだUAとGA4が個別にデータが取集できるという意味合いはわからない。
むしろ、この操作を行うことによって、UA→GA4に移行されるような意味合いも含まれている。
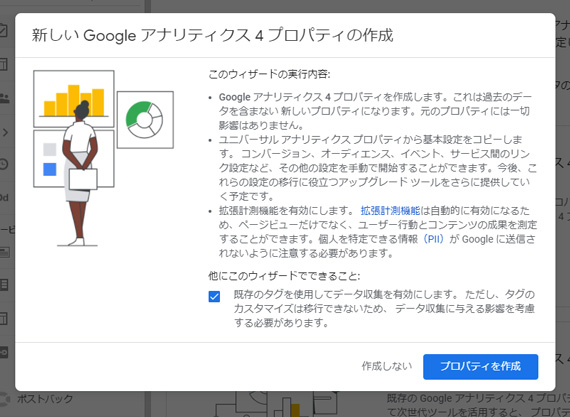
「ようこそ」ボタンをクリックすることで、さらに詳細説明が続く。

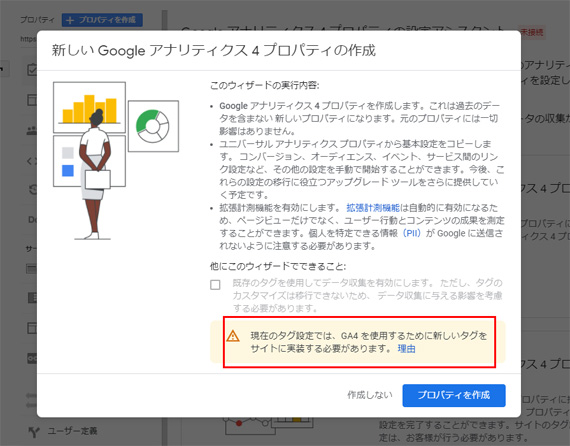
ここでのポイントは、以下の2つの明記によって、新しいGA4が作成されるという意味合いだ。
・・・・これは過去のデータを含まない新しいプロパティになります。
・ユニバーサルアナリティクスプロパティから基本設定をコピーします。
また、この実施環境では、後半のチェックボックス及び説明がグレー表示ではあるが(それは後述説明あり)、チェックボックスにチェックを入れることにより、トラッキングコードの変更も必要なくGA4のデータは新規に収集できることになる。
既存のタグを使用してデータを有効にします。

さて、このグレー表示になる理由は、オレンジ警告が表示している通りである。
現在のタグ設定では、GA4を使用するための新しいタグをサイトに実装する必要があります。
設定しているプラグインのタグ(トラッキングコード)が古いからである。
つまり新しいタグ:gtag.jsではないため、チェックボックスがグレー表示なのである。
このまま「プロパティを作成」ボタンを押すと、GA4のタグ(トラッキングコード)に変更しなければならなくなるので、まずはgtag.jsに対応したプラグインを変更して、チェック出来るようにする。
ということで、WordPressのアナリティスプラグインを変更する。
gtag.jsを選択できる「GA Google Analytics」プラグインを採用した。

3世代のトラッキングコードを選択できる。
その他、権限によりアクセス解析を回避できたり、コードを追加出来たりとカスタマイズできる設定仕様である。
このプラグインを設定したところ、直ぐには反映されず、翌日にもグレー表示のままであった。
設定変更から、どれくらいでグレー表示変更が行われたか検証できなかったが、かならず下記のようにチェックボックスへの入力が可能となる。
これで、タグを変更することなくGA4が新設されることになる。

「プロパティを作成」ボタンをクリックして、GA4が新設された。

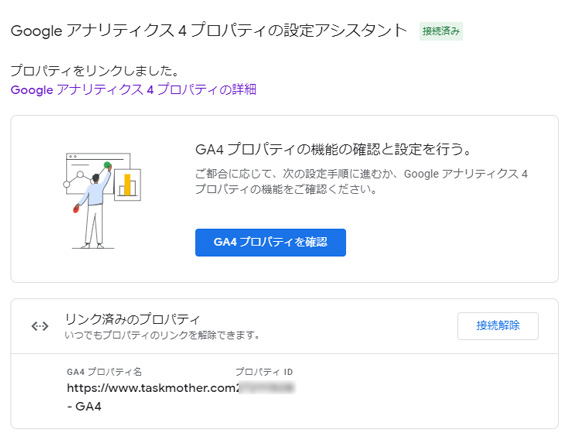
「GA4プロパティを確認」をクリックすることで各種設定が可能となる。

設定直後は、設定>プロパティ>データストリームが表示され、
「過去48時簡に受信したデータはありません。」と表示されるが、設定は完了している。
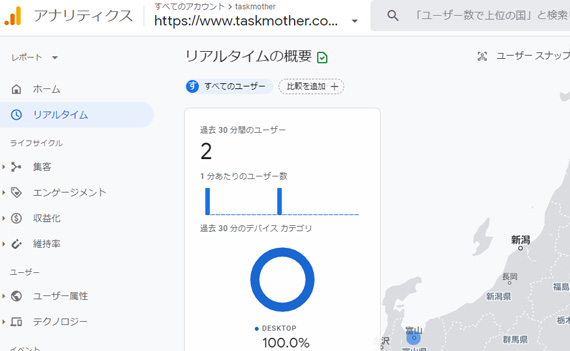
設定が完了しているかは、UAと同様のメニュー「リアルタイム」があるので、自分でアクセスしてみて、データが取得され表示されていればひとまず完了だ。

これで並行してデータを取得できるようになった。
参考:
Googleの設定アシスタントのマニュアルページ:https://support.google.com/analytics/answer/10312255
設定アシスタントを使用しない場合のGoogle解説ページ:
https://developers.google.com/analytics/devguides/collection/ga4/basic-tag?hl=ja&technology=gt
WPのgtag.js対応のプラグインは意外に少ない。
よく利用されている「All in One SEO(AIOSEO)」プラグイン無料版のコードも、gtag.js ではなくその前の世代 analytics.js コードである。
GA4タグに対応したプラグインが今後お目見えするとは思うが、しばらくはUAとGA4の平行運用を行う場合は、gtag.jsに対応したプラグインを利用することとなりそうだ。