このブログ、HTTPSに対応しました。
環境は、
・サーバ:さくらインターネットスタンダード
・SSLサーバ証明書は、ドメイン認証ラピッドSSL
・WordPress

すでに、上記環境やWordPressでのHTTPS化の移行手順はいろいろアップされているので、そちらを参考にしてもらうとして、その中で迷った点や注意点などを備忘録代わりのピックアップして以下、明記します。
さくらインターネットは、HTTPS(SSL)化するためのマニュアルが、詳細に記されているが、ラピッドSSLを利用するためには、「ラピッドSSLを初めて設定する」の手順にそって行うと簡単にHTTPS化が出来る。
簡単に出来ると書いたが、ラピッドSSLを申し込んで証明書発行のメールが届く。ここまでが、SETP2の最後である。
メールを確認のみして、そのままSTEP3に進めばすぐに完了だ。
しかし、届いたメールの内容をしっかりと読み、その文面のSTEP3の各URLをクリックすると混乱する。
あくまでも、「ラピッドSSLを初めて設定する」でSTEP3まで一気に完了することが近道だ。
ちなみに、STEP2でラピッドSSLに申し込み完了すると、クレジット払いなら約20分後に「ジオトラスト SSLサーバ証明書発行完了」メールが届く。
STEP3が完了すると、マニュアルではhttpsでアクセスするとブラウザURLに鍵アイコンが付くことになる。
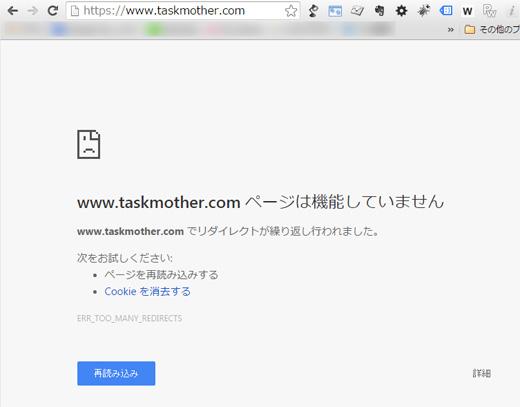
ところが、さくらインターネットでWordPressの環境では、以下のような表示になりWPのトップページが表示されない。その原因が、そのまま表示されている。

これれについても、サーバ対策がいろいろアップされているので、その設定を参考にして欲しいが、とりあえず本当にHTTPSになったか試したいときは、ダミーのindex.htmlをアップして確認する。
鍵マークを確認。

このあと、WPの設定を変更するためにもメンテナンス画面などにして、完了したらindex.htmlを削除する手順がスマートである。
wp-config.phpをさくらインターネット仕様に変更して、ひとまずリダイレクトループは解消される。
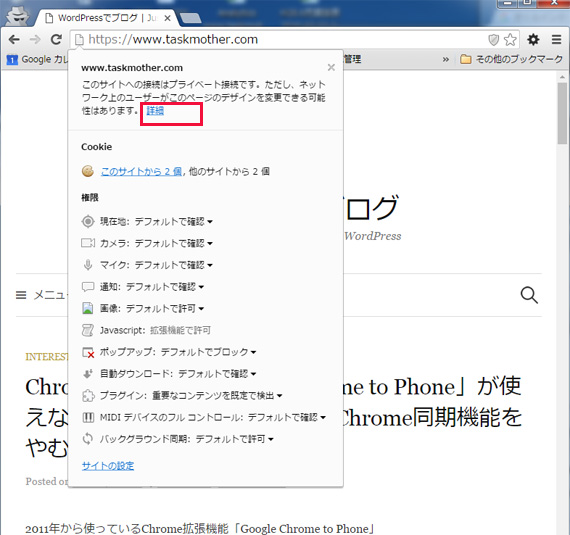
WPページは表示されるようになったが、鍵マークが緑色(Chrome)ではない。
そこで、原因を特定するため(ある程度の予測はあるけど)、ChromeのDeveloperツールを利用する。
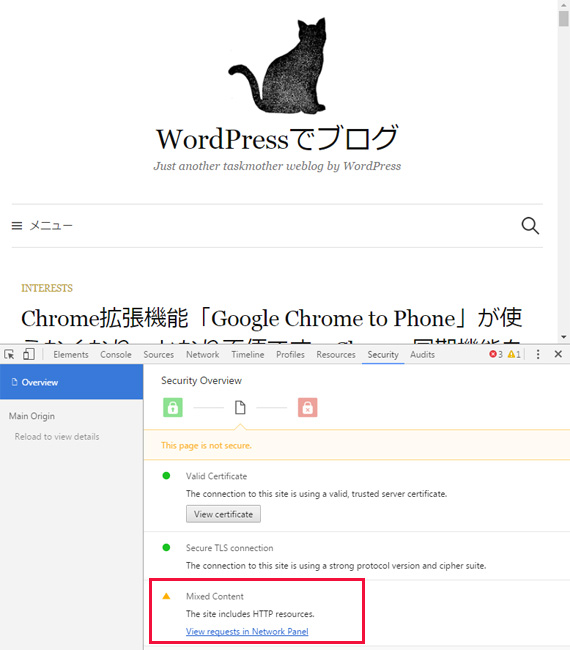
緑になっていない鍵マークをクリックするとウィンドウが下に表示され、その詳細をクリック。

すると、デベロッパーツールが下方に表示される。
3行表示され、2行は緑でクリアしているが、3行目に「Mixed Content」と表示されている。この部分をクリアにしないと緑マークにならない。

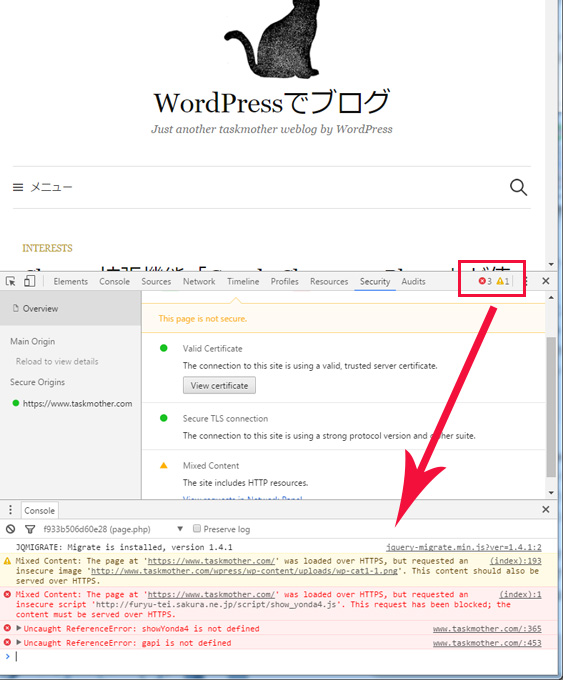
この原因は、このデベロッパーツールのバー右側の赤☓3と黄色三角ビックリマークをクリックすると、詳細が表示される。

1.黄色エラーは、テーマのロゴの絶対パスがhttpで表記されているため。
WPのコンテンツは、すべて相対パスに変更したが、テーマのロゴ画像は、アップロードしなおし問題解消。
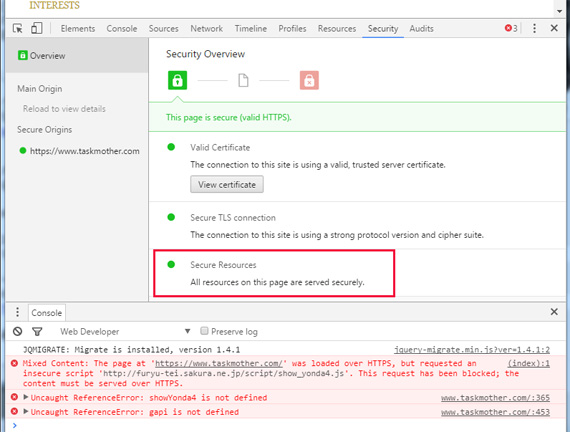
黄色エラーを解消したことで、3行目のオレンジ表記が緑に変わり、とりあえずはこれでもOKになる。しかし、すべてのブラウザに対応するべく赤エラーをクリアする。

2.赤エラーの1つは、Googleプラスのバッジのコードが古く、httpsに対応していないため。httpsの対応した新コードに入れ替え。
3.赤エラーの残り2つは、ウィジェットで利用していた外部サービス「読んだ4!」の読書記録を外部サービスAPIで表示していたもの。
これは、自分の読書記録を表示するため、とても気に入っていたが、読んだ4!のサービスやパーツ提供してくれている風柳さんのサービスがSSL化していないので、泣く泣くウィジェットから削除した。うーん、残念。
それほど、カスタマイズしていないので、http混在問題も簡単にクリア。
その後、htaccesの設定で、http → httpsのリダイレクトを行う。
あとは、今後のメンテナンスに欠かせないGoogleサービス、サーチコンソール、Googleアナリティクスの設定、経過観察を行うことになる。
サーチコンソールの登録でイレギュラーなエラーが起きてちょっと躓いた。
リダイレクトループが本当におこるか検証したためのエラーであったが、これについてはまた別記事にアップする。
