Googleアナリティクスは、2014年春以降、ユニバーサルアナリティクスに移行(アップグレード)しており、トラッキングコードも変更になっている。
具体的には、ga.js → analytics.js に変更になった。
基本のトラッキングコードの変更、そしてオプション追加しているコードも新コードへの変更が必要。
とはいえ、アナリティクスのWPプラグインはすでにユニバーサルアナリティクスに対応しているものも多く、簡単に移行が可能だ。
変更前のGoogleアナリティクスの状態を、
GoogleChrome拡張機能「Google Chrome拡張機能「Tag Assistant(タグ・アシスタント)」でチェック。
Code Version/Syntax が、旧コードのUrchin。

このWPでも、アナリティクスのトラッキングコードの変更を行った。
WPプラグイン「Google Analyticator」を利用している。
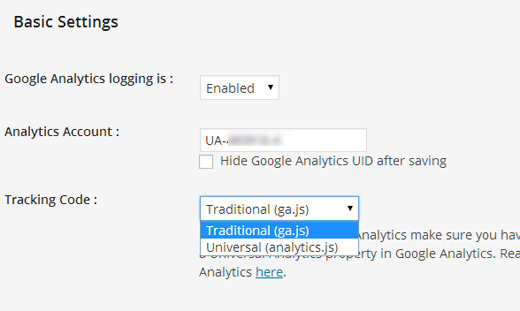
変更箇所は、基本設定のトラッキングコードを変更する。
プルダウンで選択できるので、Universal(analytics.js)を選択して、下方の保存ボタンを押して完了。

これで新コードへの変更が完了。
念のため、「Tag Assistant(タグ・アシスタント)」でチェック。
Code Version/Syntax は、Universalに変更 → OK。
しかし、エラーが・・・?
2つのエラーが赤文字で表示されている。

2つ目にコードエラーの表示。
実は上記設定以外に、以下の設定を変更している。
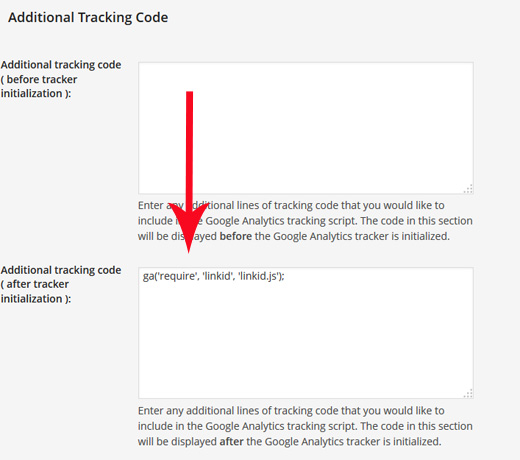
アナリティクス設定で、拡張アトリビューションの設定をONにしているため、コードを追加している。
そのコードを、新コードへ差し替えてある。
以前のコードよりもシンプルになっている。
ga(‘require’, ‘linkid’, ‘linkid.js’);
ただ、この差し込み位置がダメなようで、通常コードの前ではなく、後ろに挿入するように、入力する場所を変更した。

これでエラーが解消された。
実際にコードは、下に追加されている。
Googleの「拡張リンクのアトリビューション分析」のページにも、以前のga.jsでは、
新しいタグは、トラッキング コードの _trackPageview の前に追加します。
と書かれているが、analytics.jsには、
トラッキング オブジェクトを作成した後、トラッキング コードへのタグを追加します。
と書かれていて、コード前を言及していいないので、後方でOKのようだ。というか、前に入れるとエラーになるようだ。
変更後のタグマネージャーの状態。

コードも後方に追加されたことが確認できる。
トラッキングコードの通常の変更であれば、WPプラグインでの移行は簡単であるが、
追加設定、例えばeコマースやクロスドメイン設定などを行っている場合は、コードの変更だけでなく、コード位置などの注意が必要である。
そのためにも、事前のチェックとしてのChrome拡張機能「Tag Assistant」は有効なツールとして使える。
もちろん、変更後のアナリティクスのレポート確認も必要だ。
